- Published on
Next.js dynamic breadcrumb
Published a small repo showing how to implement a dynamic breadcrumb navigator in a Next.js / app router appplication.
The component uses a hierarchical list of routes:
routes.ts
export const routes: ManagerRoute[] = [
{
name: "Manager",
path: "/manager",
childRoutes: [
{
name: "Locations",
path: "/manager/locations",
childRoutes: [{ name: "Add location", path: "/manager/locations/add" }],
},
{
name: "Widgets",
path: "/manager/widgets",
childRoutes: [
{ name: "Add widget", path: "/manager/widgets/add" },
{
name: "Subwidgets",
path: "/manager/widgets/subwidgets",
childRoutes: [
{ name: "Add subwidget", path: "/manager/widgets/subwidgets/add" },
],
},
],
},
],
},
];
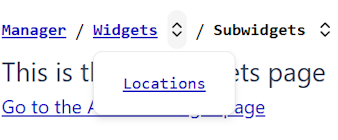
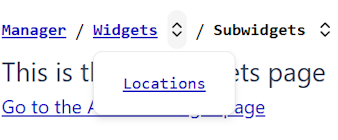
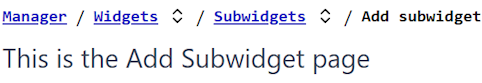
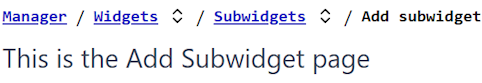
A breadcrumb navigation path is automatically created from the parents of the currently active route: 

A list of links is also built for all the siblings in each segment of the breadcrumb: